予定は未定。できるといいな。
klee
Notiz
Friday,22.Jul.2011
Wednesday,8.Jun.2011
Thursday,12.May.2011
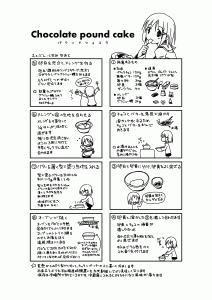
パウンドショコラのレシピ
Sunday,10.Apr.2011
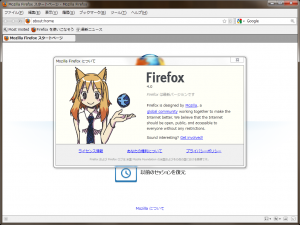
About Firefox-ko 4.0 beta
経過報告を兼ねて、About Firefox 娘の CSS を置いておきますね。絵とか色は適当に差し替えたり弄るといいと思うよ!グラデーションが CSS で出来るようになったから便利です。
テーマの方は、まだ Aero 表示対応してないので時間掛かります。
/* Firefox-ko 4.0 beta */
#aboutDialog #clientBox {
background-color: #fffff7 !important;
}
#aboutDialog #clientBox #leftBox {
background-image: url("about-fx-ko4-beta.png") !important;
background-repeat: no-repeat;
min-width: 250px !important;
margin-top: 0px !important;
-moz-margin-start: 20px !important;
-moz-margin-end: -10px !important;
}
#aboutDialog #bottomBox {
background: -moz-linear-gradient(top, #c3c3c3, #f0f0f0 6px) !important;
}userChrome.css に上記のコードを書いたあと、同じフォルダに about-fx-ko4-beta.png を置いてください。
昔ながらの About Firefox-ko が恋しい人は以下のコードを試してみてください。
/* Firefox-ko */
#aboutDialog #clientBox {
background: -moz-linear-gradient(top -50deg, #619dd8, #5587ce 40%) !important;
margin-start: 0px !important;
padding-start: 0px !important;
}
#aboutDialog #clientBox #leftBox {
background-image: url("about-fx-ko.png") !important;
background-repeat: no-repeat;
min-width: 300px !important;
min-height: 300px !important;
margin-top: 0px !important;
-moz-margin-start: 0px !important;
-moz-margin-end: -10px !important;
}
#aboutDialog #clientBox #rightBox {
color: #ffffff !important;
}
#updateDeck > hbox > label:not([class="text-link"]) {
color: #bbeeff !important;
}
#aboutDialog #clientBox #rightBox .text-link {
color: #99eeff !important;
}
#aboutDialog #bottomBox {
background: -moz-linear-gradient(top, #c3c3c3, #f0f0f0 6px) !important;
}CSS の記述に、一部誤りがあったので訂正しました。